Picture#
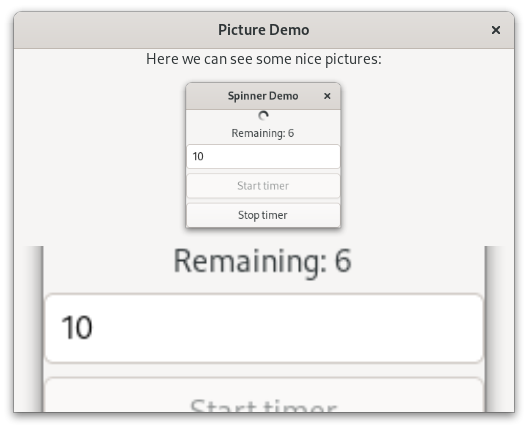
Gtk.Picture displays an image at its natural size.
Many convenience functions are provided to make pictures simple to use.
For example, if you want to load an image from a file you can use
Gtk.Picture.new_for_filename().
You can influence how the image is displayed inside the Gtk.Picture by
changing Gtk.Picture.props.content_fit. See Gtk.ContentFit for
details.
Also Gtk.Widget.props.halign and Gtk.Widget.props.valign can be
used to set whether the picture will fill all available space or is displayed at its
original size.
Sometimes an application will want to avoid depending on external data files,
such as image files.
See the documentation of Gio.Resource inside GIO, for details.
In this case, Gtk.Picture.new_for_resource() and
Gtk.Picture.set_resource(), should be used.
Note
This example requires a GTK version higher o equal to 4.8.
Example#

1import gi
2
3gi.require_version("Gtk", "4.0")
4from gi.repository import Gtk
5
6
7class PictureWindow(Gtk.ApplicationWindow):
8 def __init__(self, **kargs):
9 super().__init__(**kargs, title="Picture Demo")
10
11 # Let's set a windows size so pictures don't start at their default size
12 self.set_default_size(500, 400)
13
14 box = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, spacing=6)
15 self.set_child(box)
16
17 label = Gtk.Label(label="Here we can see some nice pictures:")
18 box.append(label)
19
20 picture = Gtk.Picture.new_for_filename("../images/spinner_ext.png")
21 box.append(picture)
22
23 cover_picture = Gtk.Picture.new_for_filename("../images/spinner_ext.png")
24 cover_picture.props.content_fit = Gtk.ContentFit.COVER
25 box.append(cover_picture)
26
27
28def on_activate(app):
29 win = PictureWindow(application=app)
30 win.present()
31
32
33app = Gtk.Application(application_id="com.example.App")
34app.connect("activate", on_activate)
35
36app.run(None)